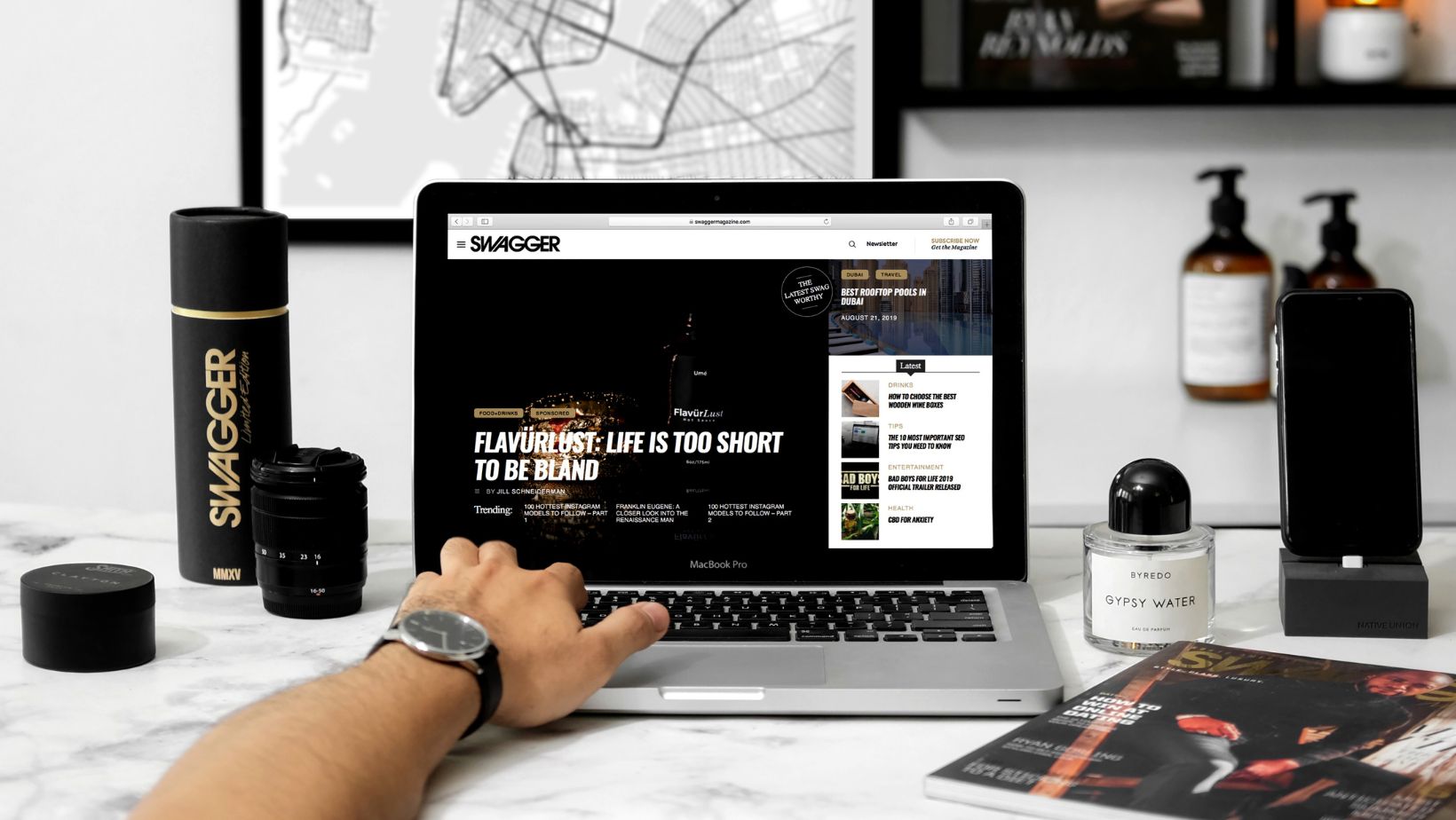
In the digital age, video content has become a cornerstone of online experiences. From marketing campaigns to informative tutorials, videos have a unique way of capturing and retaining viewers’ attention. As web design evolves to accommodate this trend, there’s an increasing need for efficiency and speed, ensuring that videos don’t become a burden on webpage load times or user experiences. Enter the online MP4 compressor tool, a vital asset in modern web design. Let’s explore its role and relevance.
1. The Rise of Video Content
With the proliferation of high-speed internet and sophisticated web browsers, there’s been a surge in the integration of videos into web design. Brands leverage videos to tell their stories, products are showcased through engaging visuals, and user-generated content often finds its way into community platforms in video format. As per recent studies, users are more likely to engage with a website that offers video content, making it an indispensable tool for modern designers.
2. The Need for Speed
Despite the benefits of video, there’s a catch. High-resolution videos are typically large files, and without optimization, they can dramatically slow down a website. In today’s fast-paced digital environment, users have little patience for slow-loading sites. A delay of even a few seconds can lead to increased bounce rates, with users opting for faster-loading competitors. This speed imperative underscores the critical role of MP4 compressors.
3. Online MP4 Compressor Tools: A Designer’s Ally
At its core, an MP4 compressor tool reduces the size of a video file without significantly compromising its quality. This compression ensures that web pages load faster while still providing rich video content. Online versions of these tools provide added advantages:
– Convenience: No need to download hefty software. Simply upload the video, compress it, and integrate it into the web design.
– Multiple Options: From lossless to lossy compression, designers can choose the degree of compression based on the specific needs of their web project.
– Accessibility: Being online means these tools are available anytime, anywhere, catering to designers across the globe and accommodating various work environments.
4. Balancing Quality and Size
Modern web design is not just about aesthetics but also about user experience. While compression reduces video file size, it’s essential to strike a balance to ensure that quality isn’t unduly sacrificed. Pixelation or sound distortion can deter viewers. Online MP4 compressor tools often offer previews, allowing designers to determine the optimal compression level that maintains video integrity.
5. Optimized Videos for Mobile Users
With a significant chunk of users accessing websites via mobile devices, responsive design has become the norm. Videos, too, need to be optimized for this audience. Compressed videos ensure quicker load times on mobile networks, enhancing the user experience and ensuring that the content reaches its intended audience effectively.
6. SEO Benefits
Search engines value user experience. Websites that load quickly and efficiently often rank higher in search results. By compressing videos, designers not only improve user experience but can also potentially boost the website’s SEO, driving more organic traffic and enhancing the site’s visibility.
Conclusion
The integration of video content in web design has added a dynamic layer to online experiences, making websites more engaging and interactive. However, the advantages offered by video content come with the challenge of maintaining website speed and efficiency.
Online MP4 compressor tools have emerged as a linchpin in modern web design, ensuring that designers don’t have to compromise between video quality and website performance. As the digital landscape continues to evolve, these tools will undoubtedly play a pivotal role in shaping user-friendly, efficient, and visually compelling web experiences.